How to Change the Signature Font on Dubsado Contracts
Do you ever wonder what your client-to-be thinks after they go through your entire professional onboarding process only to be stopped in their tracks when “signing” your contract with some garish, elementary style font? Probably not. And to be honest, they’re not thinking much of it either. I highly doubt a signature styled typeface is going to prevent anyone from ultimately moving forward with you.
But, wouldn’t it be nice to add that extra touch of professionalism to your contracts by choosing a signature typeface that looks...well, more professional?
As you’ve come to know me, I’m sure you expect the recurring theme I try to instill; the experience is everything. Yes, this includes a signature style font!
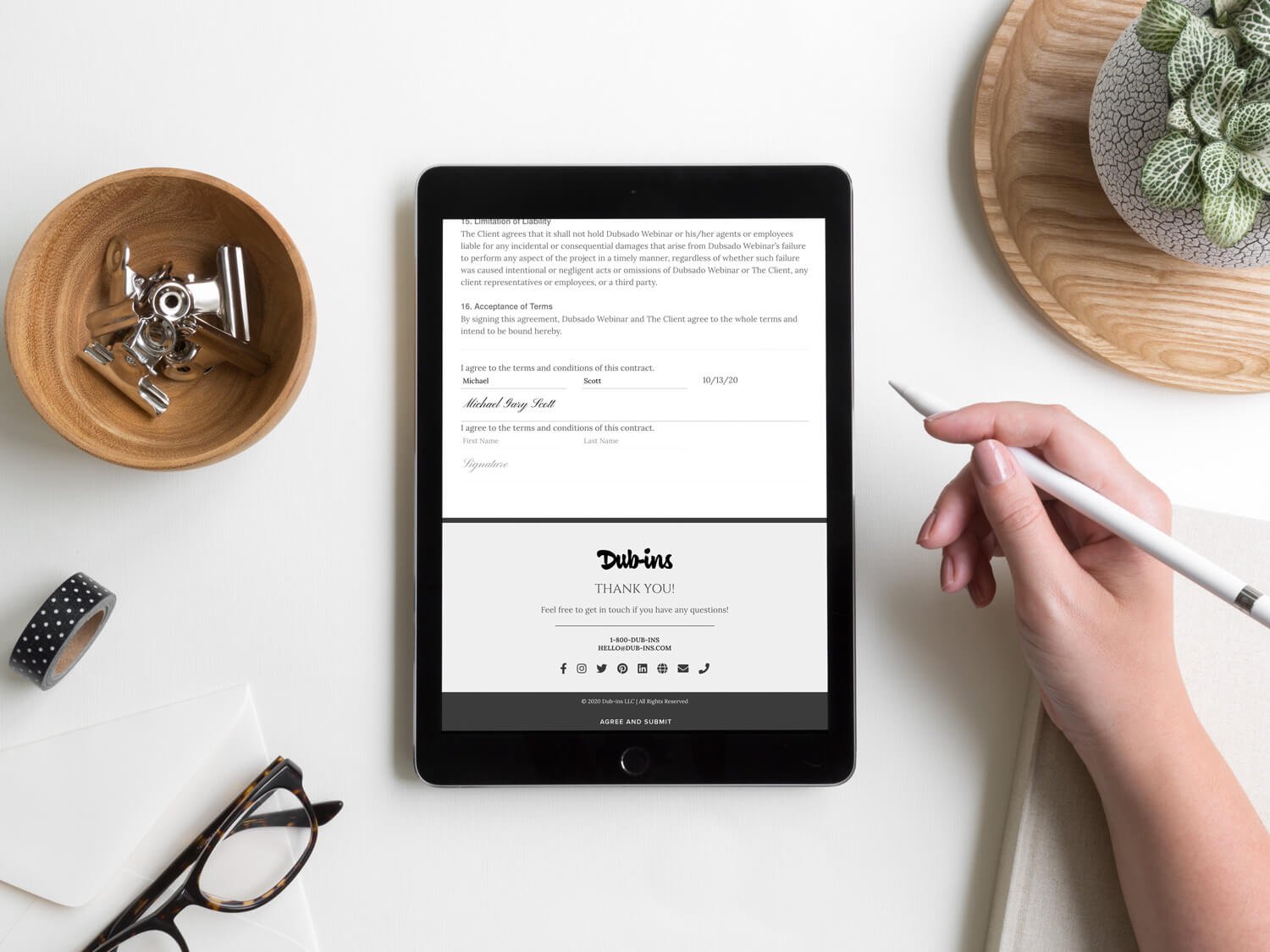
Changing the signature area font
The Code
This is your CSS. Head to “Form styling” > scroll down > click the “Edit CSS” button. Then, copy and paste the following code:
/* STYLE CONTRACT SIGNATURE FONT */
.signature-element .signature-input .signature-text {
font-family: Pinyon Script, dub-cursive, cursive, sans-serif !important; /* Update font */
color: #000000 !important; /* Update font color */
font-size: 11px; /* Update size of font (you can update the unit to use either “px,” “em,” “rem,” “%,” or “pt”) */
font-weight: normal; /* Update weight of font (e.g., 300, 400, 500, etc.) */
letter-spacing: 0.35em; /* Update horizontal spacing between text characters (you can update the unit to use either “px,” “em,” “rem,” “%,” or “pt”) */
line-height: 0em; /* Update distance between lines of text (you can update the unit to use either “px,” “em,” “rem,” “%,” or “pt”) */
text-transform: uppercase; /* Choose between “uppercase,” “lowercase,” “capitalize,” or “none” */
font-style: normal; /* Choose between “normal” or “italic” */
}
Things to note:
You’ll notice the fonts dub-cursive, cursive, sans-serif after your first font choice. These are called fallback fonts and they’re important to have in case your first font isn’t available (for whatever reason). For example and in reference to the code above, a website will translate fallback fonts to the following:
Is Pinon Script available? No? Try dub-cursive.
Is dub-cursive available? No? Try cursive (and so on).
The fonts “dub-cursive” and “cursive” are the default signature fonts that Dubsado uses, so it might be a good idea to leave them in as fallback fonts. If you’d like to use a different script font, you can find other free options over on Google Fonts. You can use other fonts that you’ve purchased, feel free to read the tutorial on how to add custom fonts to your forms.