How to Add a Scroll Indicator to Your Dubsado Forms
If you’ve ever created a really long Dubsado form—one packed with copy, packages, fields, and more—you know how overwhelming it can be for your leads or clients. Imagine scrolling endlessly with no clue where you are. Are you halfway through? Almost done? Who knows!
Wouldn’t it be nice to give them a friendly little nudge about their progress? Well, now you can! Introducing the first-ever scroll indicator plugin for Dubsado! With a small snippet of code, you can add a scroll indicator to your Proposals, Questionnaires, and Lead Capture Forms and give your users a much-needed sense of direction.
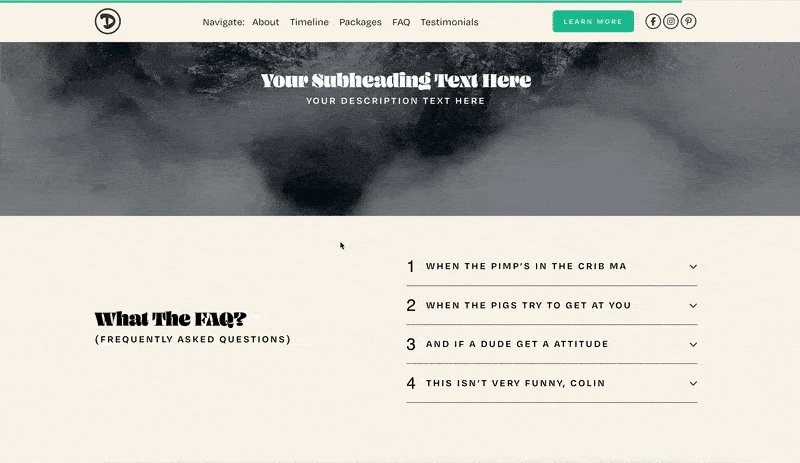
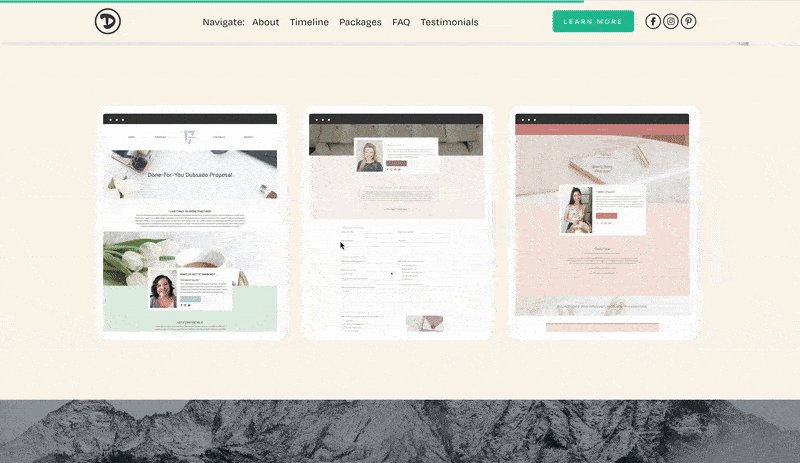
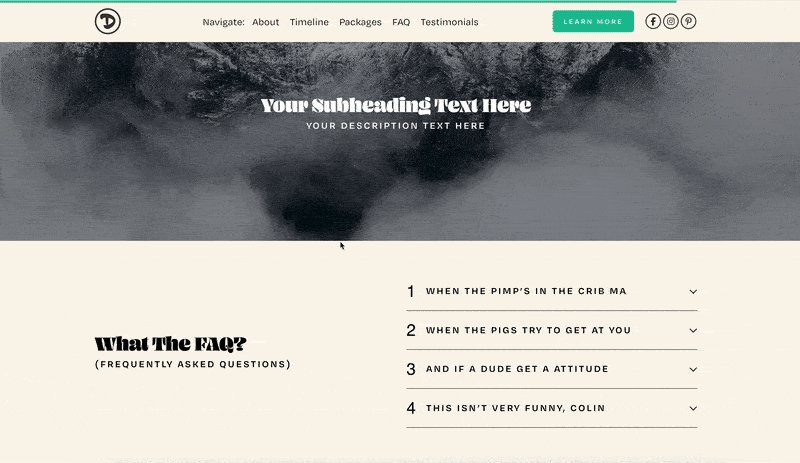
Here’s a preview of what that looks like.
How It Works
This plugin adds a simple progress bar at the top or bottom of your form, letting users visually track how far they’ve made it. No more guessing, no more endless scrolling despair—just a clean, sleek progress indicator that makes long forms feel like a breeze.
How to Add the Scroll Indicator
Step 1: Add the JavaScript
Let’s get that progress bar up and running!
Drag an HTML Block to the top of your form.
Remove the default HTML code (we don’t need that nonsense).
Copy and paste the following script inside the HTML Block:
<script type="application/javascript">
window.addEventListener("scroll", function () {
const diHeight = document.body.scrollHeight - window.innerHeight;
let diPercent = (window.scrollY / diHeight) * 100 + "%";
document.body.style.setProperty("--di-scroll-progress", diPercent);
});
</script>
No need to modify anything—just paste it in, and boom! Your form is now one step closer to chef’s kiss perfection.
Step 1: Add the CSS
Now, let’s make it look good. After all, functionality is great, but we want this to look slick too.
Go to Form Styling in Dubsado.
Scroll down and click the Edit CSS button.
Copy and paste one of the following CSS snippets into the CSS box.
Option 1: Scroll Indicator at the Top
/* TOP SCROLL INDICATOR */
#root::after {
content: '';
position: fixed;
left: 0;
top: 0px;
height: 4px; /* Update the height of the scoll bar */
width: var(--di-scroll-progress);
background: #1cc198; /* Change the color of the scoll bar */
z-index:99000;
}
Option 2: Scroll Indicator at the Bottom
Prefer a bottom progress bar? No problem!
/* BOTTOM SCROLL INDICATOR */
#root::after {
content: '';
position: fixed;
left: 0;
bottom: 0px;
height: 4px; /* Update the height of the scoll bar */
width: var(--di-scroll-progress);
background: #1cc198; /* Change the color of the scoll bar */
z-index:99000;
}
Make It Your Own!
Want to add your own personal flair? Customize it to match your brand’s vibe!
Height: Change
height: 4px;toheight: 6px;(or make it thinner if you’re feeling minimalist).Color: Replace
background: #1cc198;with any HEX color code of your choice (#ff5733 for a fiery look, anyone?).Gradient? Try adding
background: linear-gradient(to right, #ff7e5f, #feb47b);for a smooth transition effect.
Why You’ll Love It
This little progress indicator isn’t just a neat trick—it boosts user experience like crazy. Here’s why: ✅ Reduces form abandonment – No one likes a never-ending form with no end in sight. ✅ Keeps users engaged – Visual progress makes long forms feel manageable. ✅ Looks professional – Give your forms that extra polish and wow factor. ✅ Easy to install – Just copy, paste, and you’re done!
Final Thoughts
Adding a scroll indicator to your Dubsado forms is a tiny change with a big impact. Your leads and clients will love the added clarity, and you’ll love how simple it is to implement. No more scrolling frustration—just a smooth, intuitive experience that keeps users moving forward.
Give it a try, and watch your forms become friendlier, more engaging, and just downright better!